
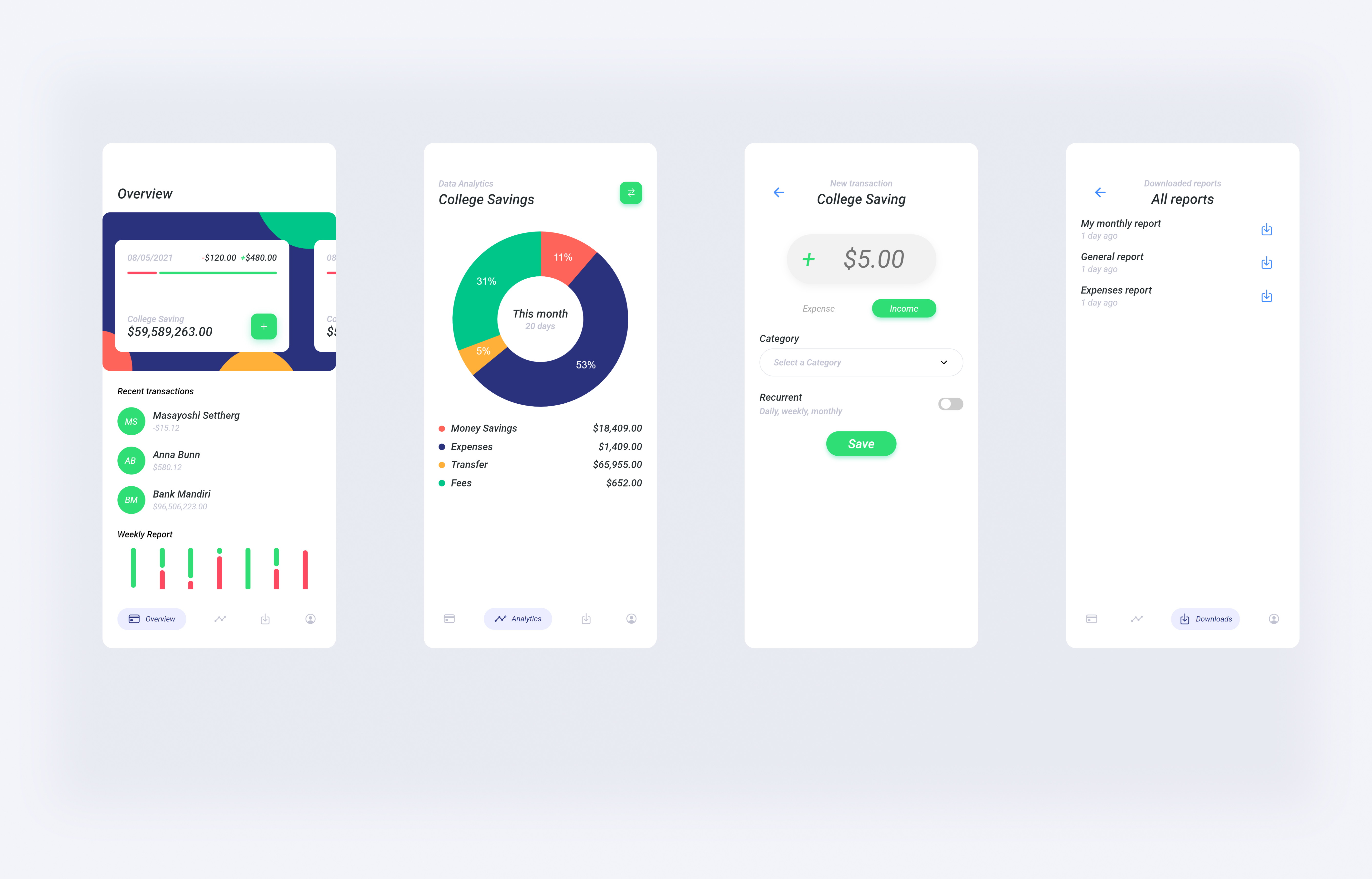
A finance mobile app style implemented into Ionic Framework for iOS and Android devices, and potentially for web, that offers the user to manage their savings and expenses while having the information at hand at all times.
It also gives insights and statistics of your savings and expenses in tables and categories so you will have them organized.
The mobile app is made using Ionic Framework v5 and Angular 11. It is structured to obtain data from a service although is not yet implemented, but the models exists to adapt the data for the existing components. It also has implemented a storage mechanism to save the information to the persistence state of the device instead of using localStorage (when in web it fallbacks to IndexedDB).
The scope of this app was to develop the application for iOS devices only, but it fully supports Android and web, and can be found in the link above or by clicking here.
The CSS was not provided for this application, so styles should be created to conform to the design. The library used for showing charts is Chart.js as it is very straightforward to use and allows configuration of the data and colors that are displayed on it. The donut chart used here shows sample data that could be easily obtained from an external service - the application is structured for requesting data so it would be simple to attach an external REST API for this to save the data to the cloud.
It implements the Sandbox pattern, in which the application uses a shared service across the components that obtain data independently of the location of it - could be retrieved locally from the device or obtained from a service. This is the main purpose of this pattern, because the back end was not provided in this case but it can be plugged in without too much hussle.